How to Install ts node and Run NodeJS ts Files with Express Server
Posted January 10, 2024

This guide shows you how to install ts node and run Node.js ts files with Express Server. ts-node is a TypeScript execution environment for Node.js.
Now, if you are looking to run a ts Node.js file, ts-node executes them directly without the need to compile them first. Dive into this guide, install and use ts-node alongside a TypeScript Express server to ts files in a single step. You will learn:
- How to install ts-node and TypeScript using NPM.
- How to build Node.js files with ts-node.
- Running a Node.js Express server using the ts-node command.
- Understanding TypeScript and ts-node
Step One: What you Need Run Node.js Express ts files with ts-node
ts-node extend TypeScript runtime. Because you are using TypeScript to create your Node.js App, you will need:
- The latest version of Node.js runtime installed on your machine
- Some basic knowledge of working with TypeScript will be great.
Step Two: Installing ts-node, TypeScript, and Express with NPM
Traditionally, you would need to install TypeScript globally to access it with tsc CLI and compile TypeScript. The next step would be to install TypeScript on your Project. In this case, pre-compilation is a must.
With ts-node, you no longer need to perform the first step of compiling TypeScript. You first need to create a new Node.js app to prepare the package.json file:
npm init -y
Now, use NPM and install ts-node node just like any other Node.js package.
npm install ts-node
The installed ts-node will be your TypeScript execution environment and REPL for running the Node.js Express server ts file. So you will need packages:
- Express to build the Node.js server.
- TypeScript compiler.
@types/nodeand@types/expressto add TypeScript type definitions for Node.js and Express.
npm install express typescript @types/node @types/express
Step Three: Creating ts-node and TypeScript Configuration File
We all know you need to create a tsconfig.json file to prepare TypeScript with Node.js. Just run the following command to automatically create one:
npx tsc --init
tsconfig.json file contains key config environments, such as "outDir": "./dist", and "rootDir": "./src",, just naming a few.
However, these directory Configurations don’t matter if you are using the ts-node node to run the ts file. ts-node execution environment doesn’t require them as it runs TypeScript Node.js files directly without compiling .ts files to .js files. You don’t need paths to save compiled code.
Step Four: Writing an Express Node.js Server in TypeScript ts Files
ts-node should be ready to run some ts files. But we need an Express server written in Ts files. In your working directory, create an src folder and add an index.ts file. This file will create a simple Node.js ts Express server as follows:
import express from 'express';
const app = express();
// App Port
const port = 3000;
// A simple Get route
app.get('/', (req, res) => {
// Send a simple response
res.send('Hello, TypeScript and Express!');
});
// Open the server
app.listen(port, () => {
// Log the server url
console.log(`Server is running on http://localhost:${port}`);
});
The code may look similar to js. However, this is TS and, it will be a good example, just for now.
And you can also extend this example to complete API with the usual Node.js PI structure. All you need is the index.ts file and your server entry point.
If you were to use tsc CLI. Express server will run with commands like npx tsc to build Compile TypeScript files to JavaScript and node index.js to Run the server. Let’s see how the ts-node command works.
Step Five: Running Node.js Express Server ts file with ts-node
To run your Express ts file, you only need to use ts-node as the command pointing to your Node.js entry file index.js path. Based on this example, your ts-node command will look as follows:
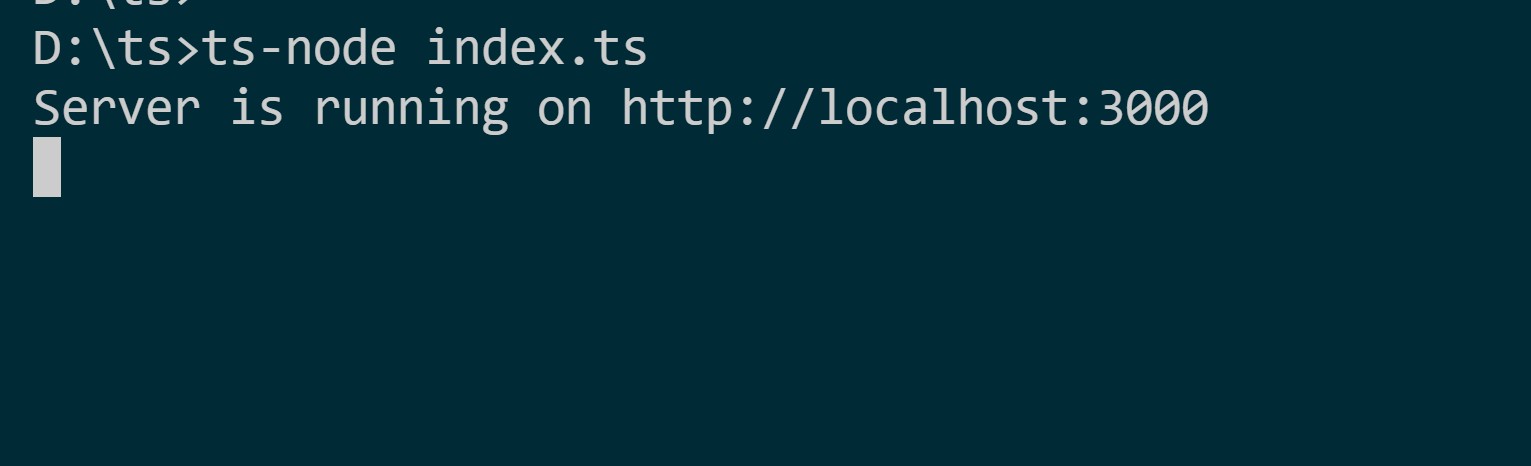
ts-node src/index.ts
It should compile and run Node.js Express ts files:

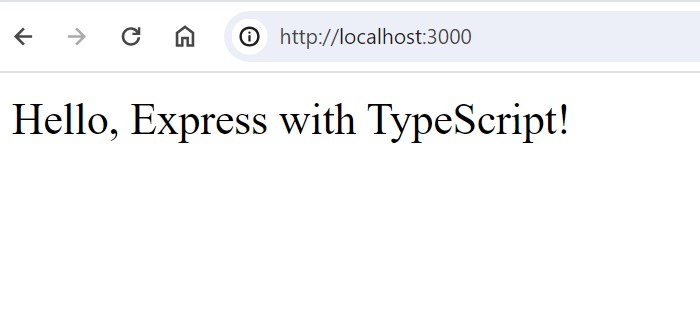
Note that this approach didn’t create folders such as build and dist. And if you open your server on http://localhost:3000/ the Express server should work fine:

Step Six: Creating ts-node Server Shorthand Command
Running the ts-node src/index.ts command will be repetitive to type it. On Node.js, you use the package.json file to create command shorthands and shorten your command.
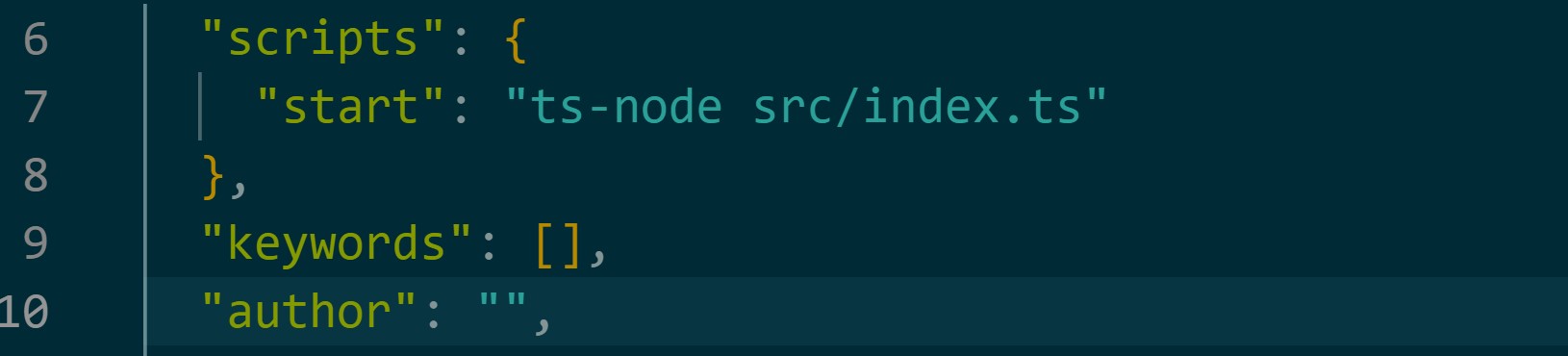
Go to the package.json file. Inside the scripts tags, add a new entry with "start": "ts-node src/index.ts" as follows:

Going forward, you will run the npm start command that will in turn run ts-node to start your Express server.
npm start
Conclusion
Running with ts-node doesn’t require pre-compilation. You only share the compiled code on the fly. I hope this basic setup helped you run the Node.js Express server with TypeScript using ts-node.