How to Install Typescript tsc and use npx tsc CLI Command
Posted January 10, 2024

Dive in and learn how to Install Typescript tsc and use npx tsc CLI Command to run ts files featuring Node.js.
Step One: Install TypeScript tsc CLI (Optional)
tsc is a TypeScript compiler into JavaScript code with a .js extension. If you have TypeScript installed, tsc is ready on your computer. If not, use the following command to install Typescript tsc globally:
npm install -g typescript
Otherwise, if you are using Typescript within a Node.js project use:
npm install typescript --save-dev
Step Two: npx tsc Overview and Why use npx tsc
npx is a package runner. It runs Node.js binaries without installing them globally.
Now, instead of installing TypeScript globally, you need to use npx tsc and the TypeScript compiler will work fine without a global TypeScript installation.
This way:
- You don’t need to install TypeScript globally.
- Your project will use an up-to-date Ts version under the hood. At the same time without adding TypeScript to your computer’s global scope.
Now, let’s use an example and learn how to use the npx tsc CLI Command on the fly.
Step Three: A Simple tsc App Demo
You need a .ts file with your TypeScript code. I will use the following example to show you how npx tsc works.
Create an index.ts file with the following TS script:
let message: string = "Hello, TypeScript!";
let count: number = 5;
let isApproved: boolean = true;
console.log(message);
console.log(`Count: ${count}`);
console.log(`Is Approved? ${isApproved}`);
Step Four: How to use npx tsc CLI Command
To run the above code, you must compile to JavaScript. If you have TypeScript globally installed, you would use:
tsc index.ts
But in this case, we need to use NPX. NPX will use TypeScript tsc on the fly without the need to install it. And if installed, NPX will look up to the NPM registry and use the latest tsc.
In this example, you will use the following npx tsc command:
npx tsc index.ts
You will then use the following command to execute the compiled Js file:
node index.js
Step Five: Using npx tsc CLI Command with Node.js
Let’s say you have a Node.js app, so you:
- Initialize Node.js
npm init -y
- Initialize TypeScript
tsc --init
- Install packages:
npm install express @types/node @types/express typescript
Now, the src/index.ts file is your Node.js entry point. To run it you will still use:
npx tsc src/index.ts
node src/index.ts
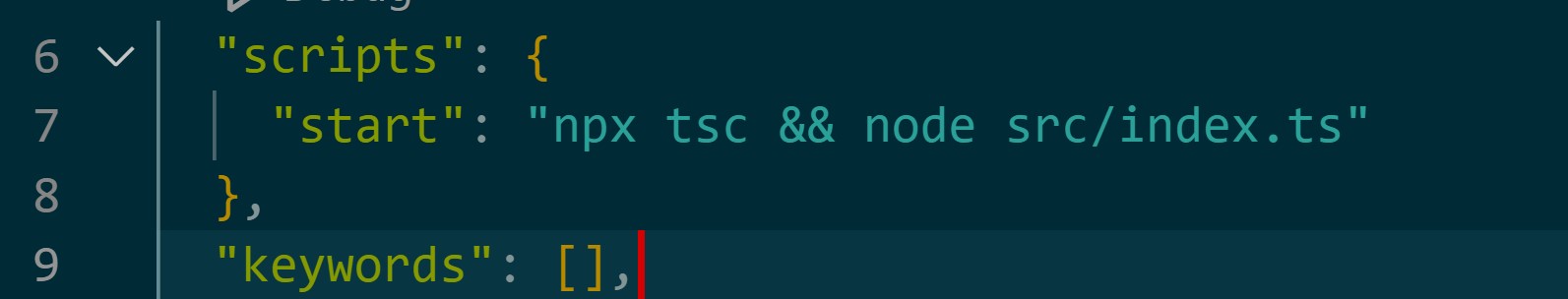
But because this step is repetitive, you add the npm tsc typescript command to your package.json as:
"start": "npx tsc && node src/index.ts"

This way, you only need to use the following shorthand to compile and run your Node.js on the fly:
npm start
This will simplify your npx tsc, and everything will work just fine.
Step Six: Replacing npx tsc Command with ts-node
npx tsc Command must compile .ts to .js. If you want to avoid this precompilation step, ts-node is for you. Check this How to Run NodeJS ts Files using ts-node with Express Server and learn more.
Conclusion
You have learned how to Install Typescript tsc and use the npx tsc CLI Command to run ts files featuring Node.js. I hope you can now use the npx tsc command with confidence.
More Related Articles:
-

Easy MongoDB Mongoose Connection with TypeScript Nodejs and Express
Jan 29, 2024
-

Master Oracle DB Connection with TypeORM and NestJS Example
Jan 26, 2024
-

How to NPM init Typescript and Run Typescript Projects
Jan 10, 2024
-

How to Install ts node and Run NodeJS ts Files with Express Server
Jan 10, 2024