Hosting Local HTML Example With Docker Dockerfile and Nginx
Posted September 21, 2023

This example uses Nginx to server HTML on Docker and host custom HTML webpage locally and to DockerHub. You’ll create a Dockerfile image to run static HTML in the following steps.
Get Dockerfile composed code on GitHub.
What you will Learn in this Dockerfile HTML With Docker and Nginx Example
In this HTML, Docker and Nginx guide, you will learn the following:
- How to write Dockerfile for HTML custom webpage.
- Running HTML on Docker and NGINX locally.
- How to build HTML with Docker Compose.
- Deploying HTML using Nginx on Docker.
- How to Publish HTML Docker Image on DockerHub.
What you Need to Build HTML With Docker & Nginx
To follow along with this guide, you need the following:
- Docker Desktop installed on your computer.
- A DockerHub acoount.
- A text editor; VS code is a good choice.
- Working HTML website; Don’t worry if you do not have one. We will create it here
- Git installed to clone an HTML website from Git Hub.
Getting Started with Docker, Dockerfile, Nginx, and DockerHub
The trend of containerization has taken over modern application architecture. Now, one wants to be left behind even the simple HTML sites.
Docker allows you to package and ship your HTML application to your chosen infrastructure such as K3s Cluster On AWS EC2. Docker creates an image you can run on any machine, server, and cloud. To get this image, Docker uses Dockerfile to write an introduction on containerizing the HTML application.
Nginx is the perfect way to serve and deploy a containerized Static HTML site. It serves the Docker images you created as a web server so you can access the deployed website.
Step One: Creating a sample static HTML website
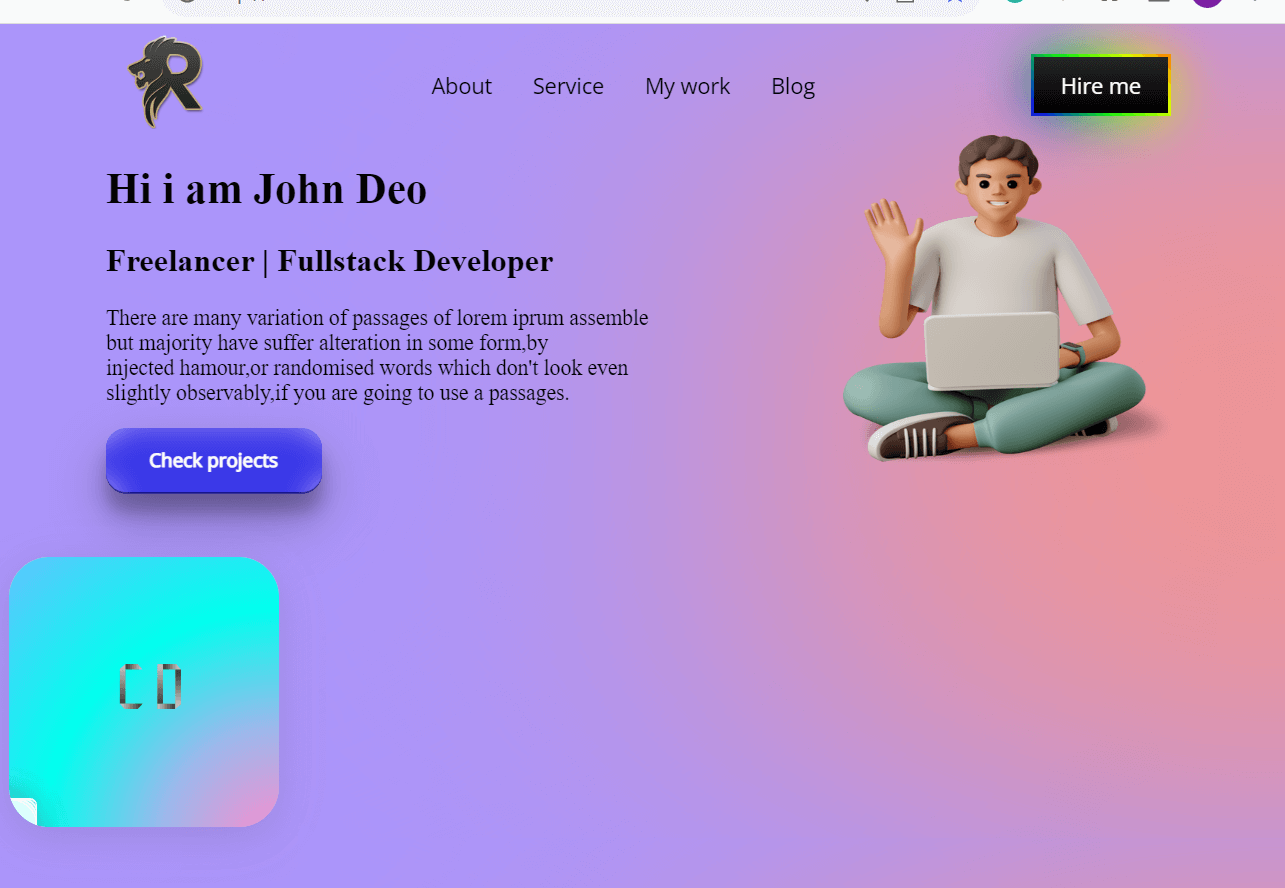
First, you need a simple webpage built with HTML and CSS (and JavaScript if you want to). If you do not have a working HTML web page, run the following command to clone a simple HMLm portfolio website:
git clone https://github.com/kimkimani/ResponsivePortfolioWebsite.git
On your editor terminal, change directly to the folder you have cloned:
cd ResponsivePortfolioWebsite
You can test the app by opening it on the browser, and you should have the following site:

The same application should run on Docker and give us the same results. Let’s dive in.
Step Two: Write a Dockerfile for your HTML website
Dockerfile tells Docker wht to do. It contains instructions that will dockerize your website on docker.
In this example, go ahead and create a Dockerfile file on your website root directory as follows:

Now add the Docker instructions to Dockerfile as follows:
FROM nginx:alpine
COPY . /usr/share/nginx/html
FROM nginx:alpinepulls Nginx from Dockerhub to create a custom HTML imageCOPY . /usr/share/nginx/htmlexecutes a COPY command that copies all your website files to Docker on the path/usr/share/nginx/htmlof the NGINX server.
Step Three: Running HTML on Docker using Nginx
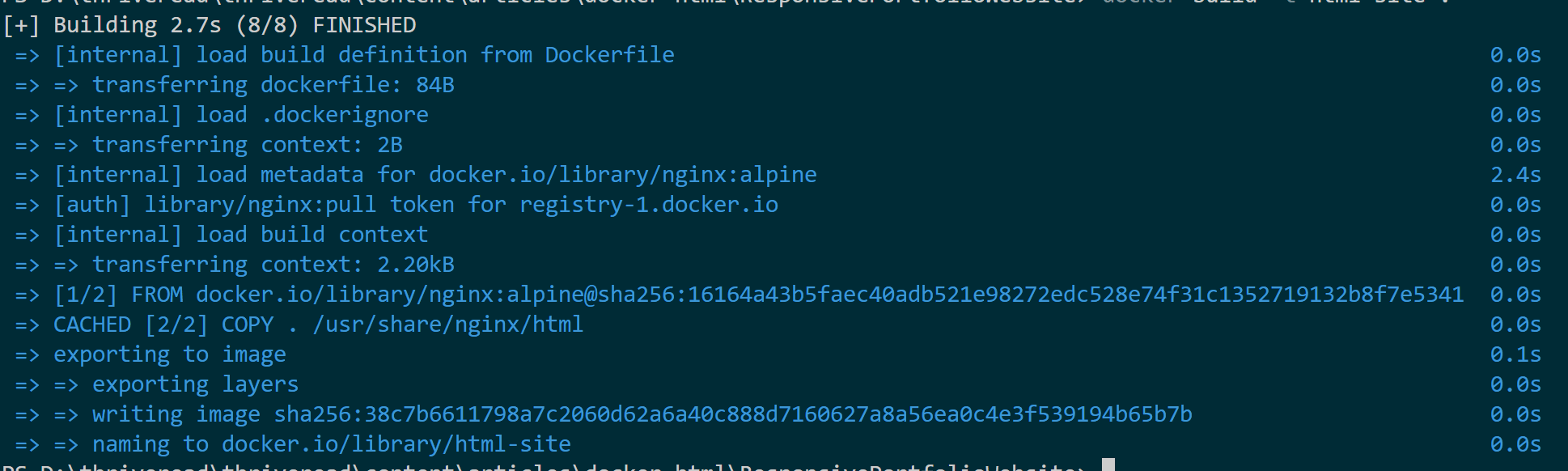
With the Dockerfile ready, let’s now add your website to Docker. To build the Docker image for this site, run the following command at the root of the ResponsivePortfolioWebsite folder (Don’t remove the (.) as it tells Docker where the Dockerfile is located):
docker build -t html-site .

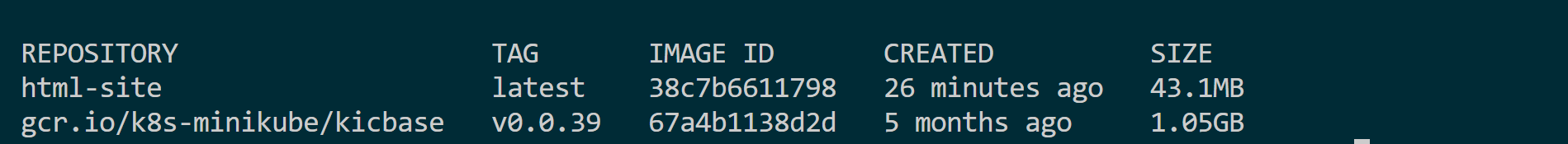
The image is ready. Run docker images to confirm it:
docker images

Step Four: Testing Docker HTML Site on Docker Container
A container executes your image and exposes it so that you can access it. In this case, you will run the following command:
docker run -d -p 8080:80 html-site
In this case:
8080is the port your website will be exposed to. You can change this port if you need to80is the port serving the NGINX server. This port should remain constant.html-siteis the image name you built in the previous step.
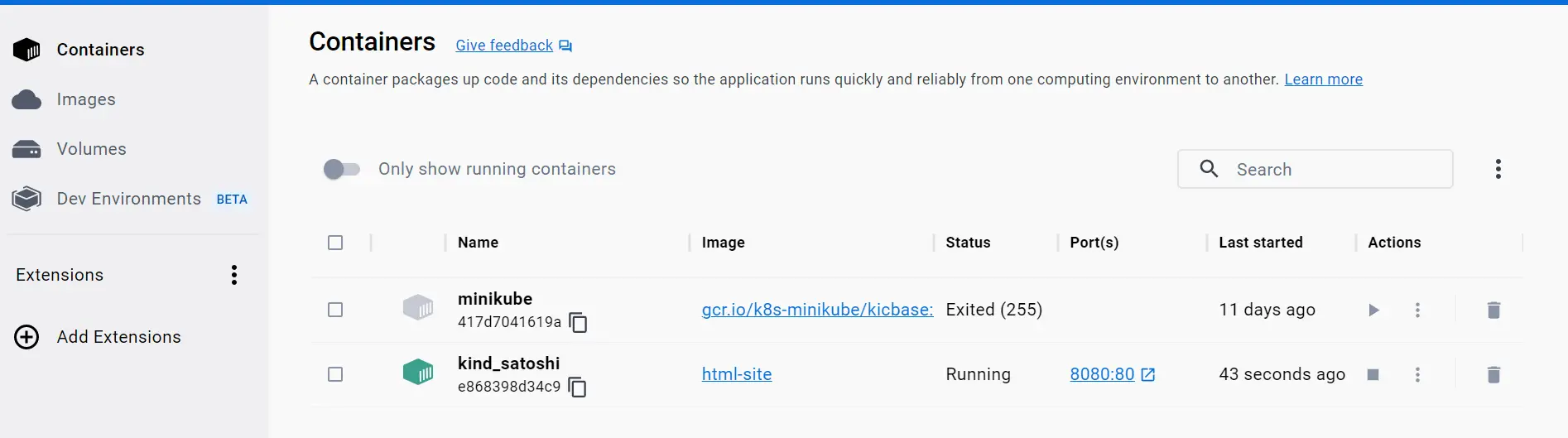
Once you run the command, open docker and check your container:

Container is ready. Open http://localhost:8080/, and now you should get your app on Docker from port 8080:

Step Five: Building HTML with Docker Compose
Instead of using the docker run -d -p 8080:80 html-site command to run a container, you can use Docker Compose as an alternative. To do so, follow these steps:
- Create a
docker-compose.ymlfile at the root of theResponsivePortfolioWebsitefolder:

- Add the following compose to your
docker-compose.ymlfile:
version: '3.8'
services:
# web service HTML app
web:
# context to build Dockerfile
build: .
# Container name
container_name: html-webapp
# Map port 3000 on the host to port 80 in the container
ports:
- "3000:80"
- Run the
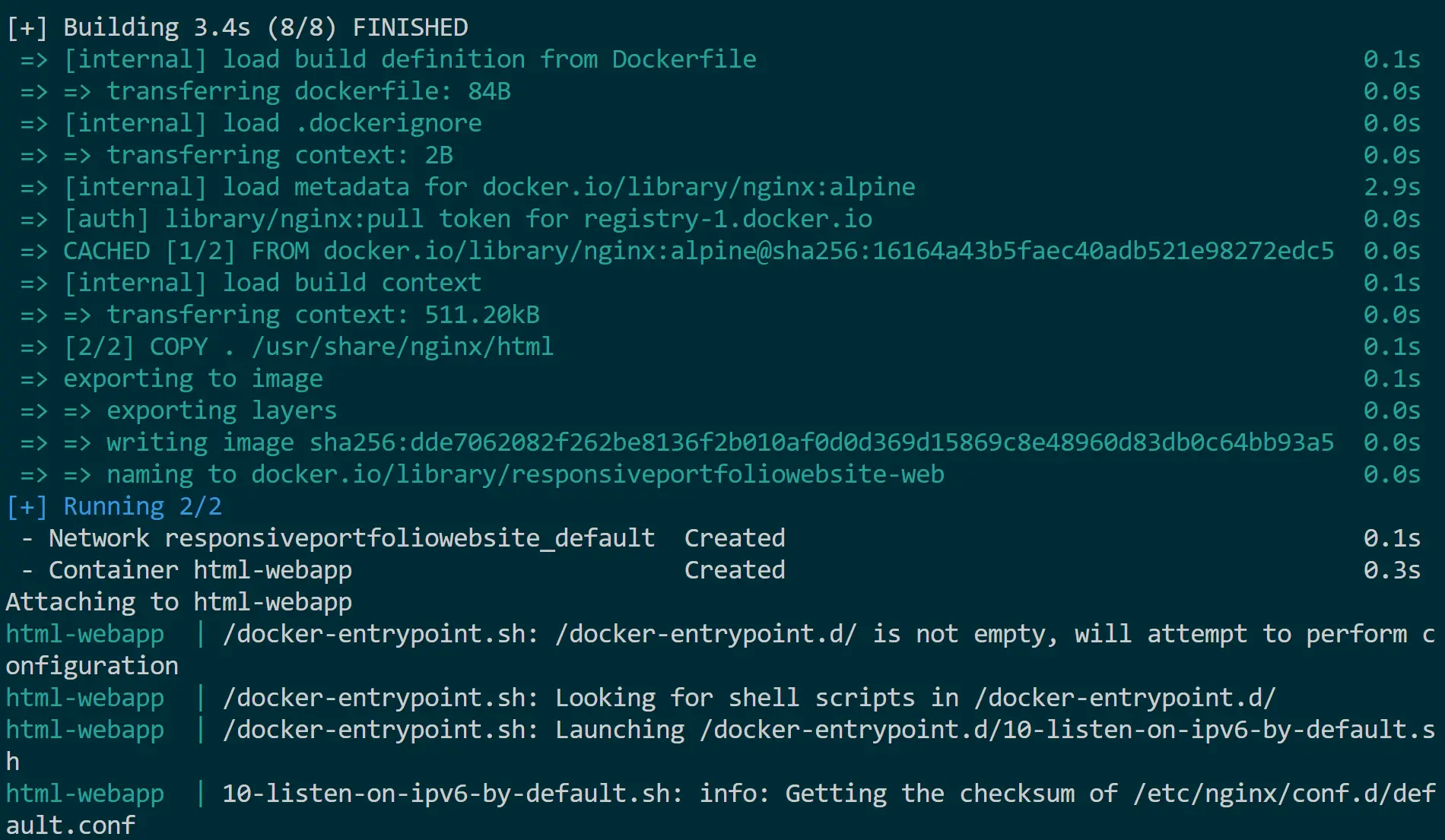
docker-compose upcommand to start your Docker Compose stack:

- Now you can access the same application on
http://localhost:8000/
To entirely stop your container remove the containers and associated resources and run the following command:
docker-compose down
Step Six: Publish HTML Docker Image on DockerHub.
If you want to put your HTML docker image online, use DockerHub. Create a DockerHub account and run the following command to log in:
docker login
Now build Docker pointing to your docker hub username, so change your_dockerhub_username to reflect your username before running the following command:
docker build -t your_dockerhub_username/html-site .
Finally, run a push command to add the image to DockerHub:
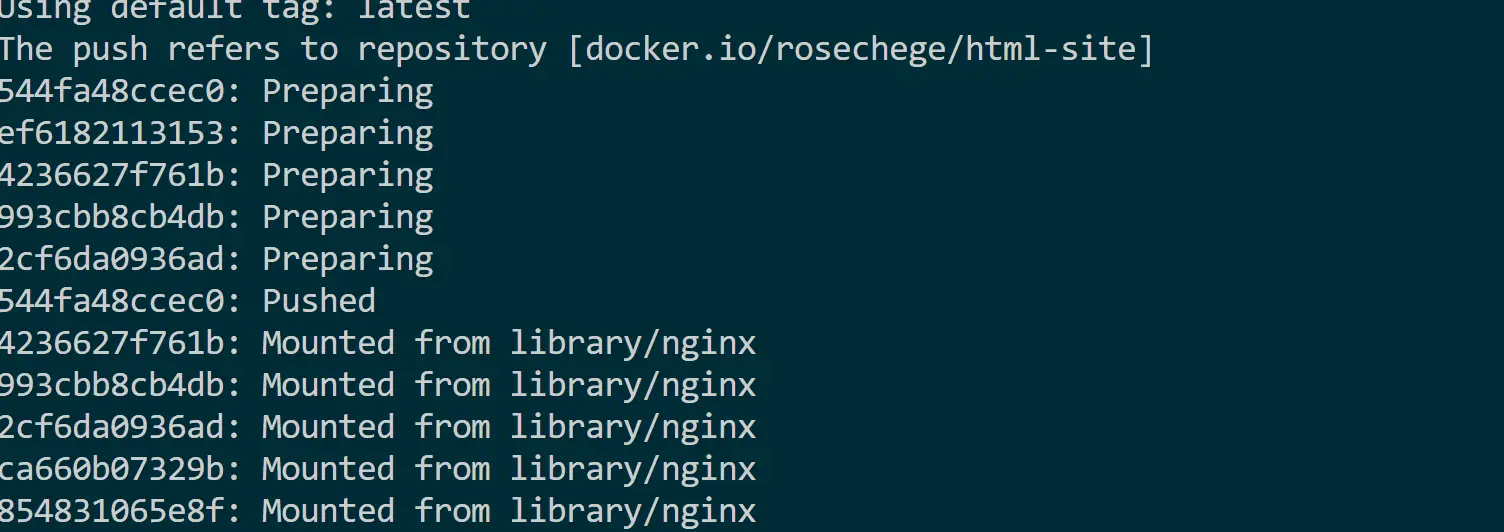
docker push your_dockerhub_username/html-site

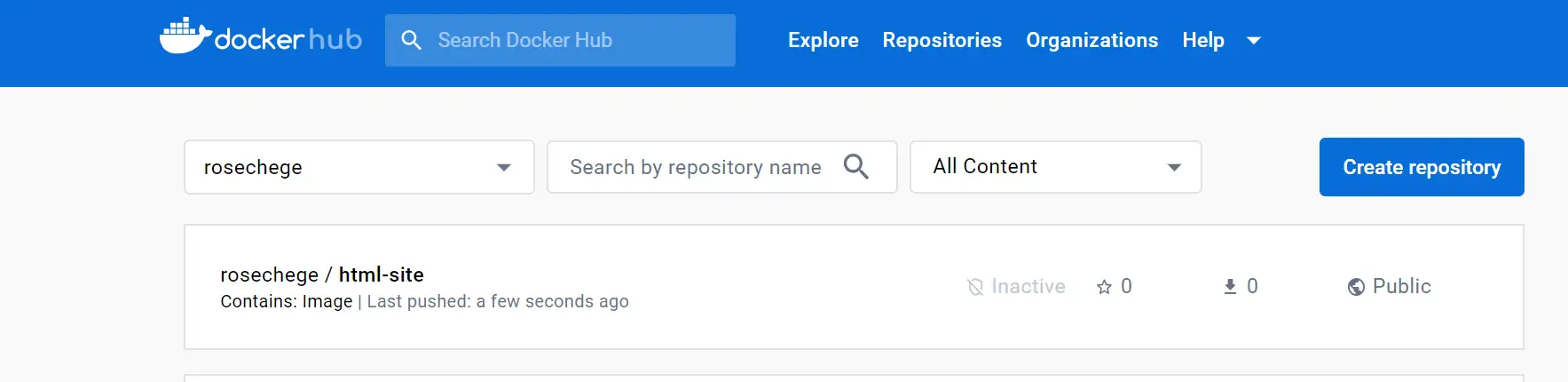
Now check your DockerHub repositories and the image is now saved online:

Instead of building the container locally, you can now use one command to access your Dockerize HTML Nginx site:
docker run -d -p 4000:80 --name html-webapp your_dockerhub_username/html-site
Conclusion
That’s all for this guide, and I hope you learned something about Running Dockerfile HTML Example With Docker & Nginx. You vna now run it k3s kubernetes in production or set it ap using K3s Cluster On AWS EC2.
If you encounter any problem, leave a comment, and we will assist you.