How to NPM init Typescript and Run Typescript Projects
Posted January 10, 2024

To run Typescript, you must init a Node.js project and extend Typescript by configuring your compiler options. I will show how to npm init Typescript project and run Typescript.
Related: Setup and Build a Vanilla TypeScript API with Node.js
Step 1: What you Need to npm init Typescript project
Typescript works great with JavaScript Frameworks. To init it, you’ll need:
- A Node.js runtime installed on your computer
- Basic understanding of using Typescript
Step 2: Installing Typescript using NPM
Typescript requires a Node.js Typescript package. This way, you will be able to access all the features of Typescript within your project. The first step is to have Typescript installed globally using the NPM command:
npm install -g typescript
This should be your npm init Typescript kick-off before attempting to run the Typescript code. Just to make sure you are on the right path, verify this Typescript installation with a Typescript tsc command:
tsc --version
# Or
npx tsc -v
# Output
Version 5.2.2
If you are using PowerShell, switch to Windows Command Line or Bash. Otherwise, this command may fail to work.
Step 3: NPM init your Typescript project
Now, TypeScript is installed. To start using it, you need to generate a tsconfig.json file. This file is the master key to all TypeScript features like ECMAScript target version, CommonJS, outDir, rootDir, etc.
You don’t need to create it manually. You only need to use NPM to init it while using the TypeScript CLI, tsc.
In your working directory, initialize the TypeScript project tsconfig.json file with this command:
tsc --init
# Or
npx tsc --init
No extra step is needed. This TypeScript init command will auto-create the tsconfig.json file for you.
Step 4: NPM init Typescript and Run TypeScript Projects
TypeScript code must be compiled into JavaScript. Assume you have the following very simple TypeScript strict in an index.ts file:
// index.ts
const message: string = "Hello, TypeScript!";
console.log(message);
What do you need? Compile TypeScript to JavaScript. Go to the directory containing your TypeScript file and run the following command to compile it:
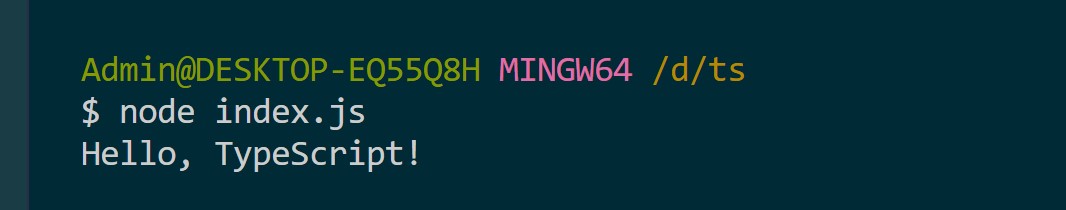
tsc index.ts
You get a corresponding index.js file that you can now run just like any JavaScript code and get your output:
node index.js

Step 5: NPM init TypeScript and run Node.js
To advance TypeScript. Let’s use a Simple Node.js app. Use NPM to init it:
npm init -y
You will then use tsc --init to initialize TypeScript. But in this step, you won’t install TypeScript globally. You will add it to your Node.js Project.
npm i typescript
Or add TypeScript as a dev dependency if you are creating an extensive project that you need to run on production.
Now, assume you are Running TypeScript with Epressjs. The right way here is to install Epressjs with its Typescript Types as follows:
npm install express
npm install -D @types/node @types/express typescript
Now you will have TypeScript understanding your Node.js package and extend to its features.
Step 6: Running TypeScript Project simplified
If you have your code in the index.ts file as follows:
import express from 'express';
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello, Express with TypeScript!');
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
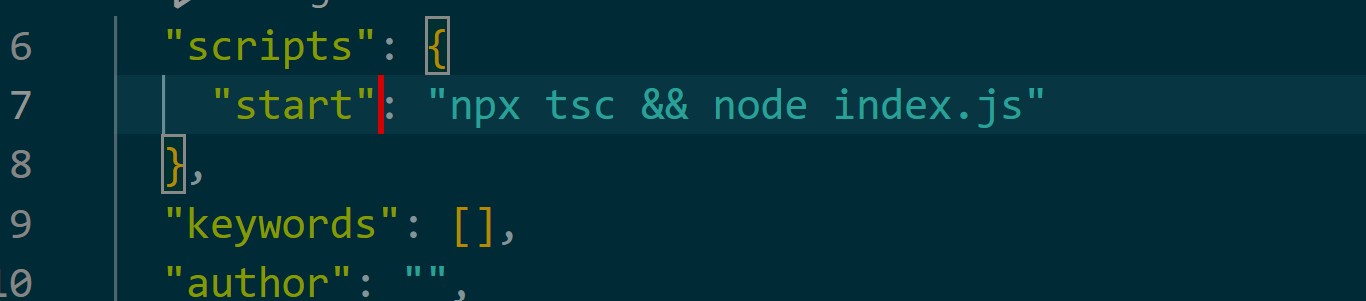
To run it, add scripts in the package.json. Just under the “scripts” section:
"start": "npx tsc && node index.js",

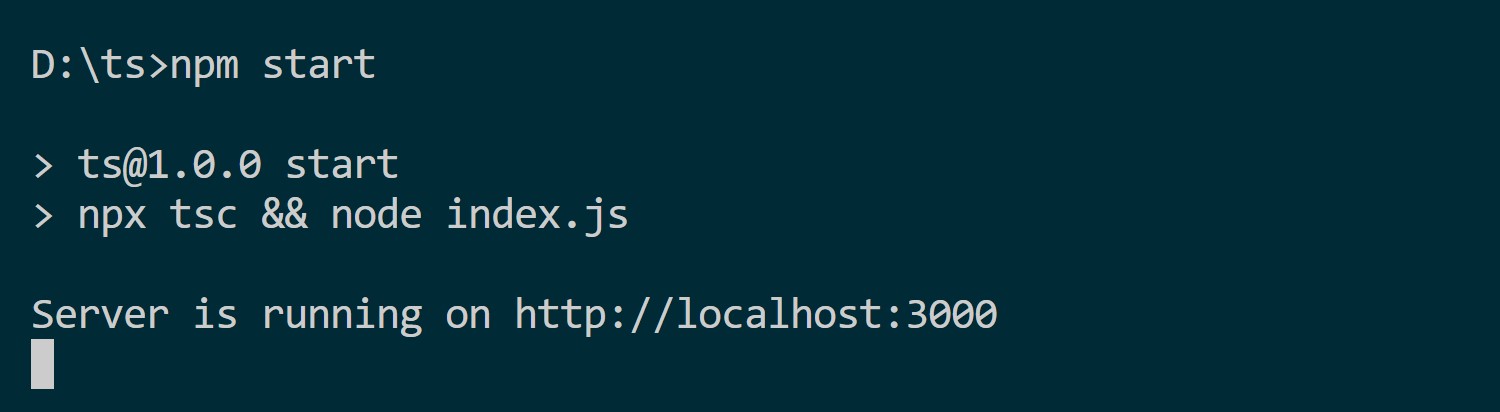
You will only need to run npm start to get your Node.js TypeScript app running:
npm start

Step 7: Boost TypeScript npm init and Run TypeScript with ts-node
If a separate compilation step is a hustle for you, I have a simple solution on how to use npm init typescript project and run Typescript.
Just Install ts-node:
npm install -g ts-node
Then run the TypeScript code directly in a single step with this command:
ts-node index.ts

Conclusion
This simple guide showed you how to use npm init Typescript project and run Typescript. I hope you learned something.
More Related Articles:
-

Easy MongoDB Mongoose Connection with TypeScript Nodejs and Express
Jan 29, 2024
-

Master Oracle DB Connection with TypeORM and NestJS Example
Jan 26, 2024
-

How to Install Typescript tsc and use npx tsc CLI Command
Jan 10, 2024
-

How to Install ts node and Run NodeJS ts Files with Express Server
Jan 10, 2024